2020. 11. 22. 05:39ㆍiOS
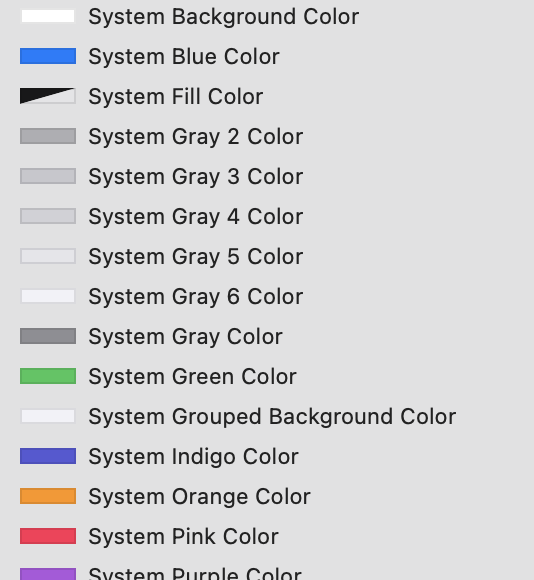
iOS 13으로 업데이트되면서 Interfacer builder에 System Color라는 게 생겼더라구요!

이게 대체 뭘까해서 검색을 해보았더니 신기하게도 사용자 설정의 변화에 따라 자동으로 적응하는 색깔이라고 하네요!!
iOS 13에서부터는 다크모드가 생기면서 하나의 Color는 두개의 색상 세트를 가지게 된다고 합니다. Light모드일 때 화면에 보여질 색상과 Dark모드일 때 화면에 보여질 색상입니다. 즉, System Color는 간단히 말해서 색깔마다 라이트모드일 때와 다크모드일 때의 색깔을 각각 가지고 있어서 모드가 변할 때 자동으로 색깔을 적용시켜 주는 color라고 하네요!
조금 더 알아보면 색상(color)은 다크모드인지 라이트모드인지 알기 위하여 UITraitCollection라는 객체의 current값을 참조한다고 하네요. 그래서 UITraitCollection 객체의 userInterfaceStyle모드를 확인한 후 다크모드면 다크모드일 때의 색상을 선택하여 화면에 보여주게 된다고 합니다!
아래는 View를 System Green Color로 설정했을 때 라이트모드와 다크모드일 때를 비교해 보았어요!


뭔가 차이가 보이나요?
다크모드일 때 조금 더 밝은 초록색으로 보이나요?! 아니면 똑같아 보이나요..!
애플문서에선 rgb값이 아래와 같이 조금 다르게 표현한 색깔이라고 하네요!

이 System Color는 현재 총 35개의 색상이 있고, 코드와 인터페이스 빌더에서 모두 사용이 가능하다고 하네요!
하지만 iOS12 이전부턴 System Color를 지원을 하지 않아서 아래의 코드처럼 직접 작성해주어야 오류없이 작동된다고 하네요.
typealias AssetColor = NSDataAsset
extension AssetColor {
static var systemBackground: UIColor {
if #available(iOS 13, *) {
return .systemBackground
}
return UIColor(hexInt: 0xffffff)
}
}
// from If(kakao) session@IBOutlet weak var myView: UIView!
myView.backgroundColor = AssetColor.systemBackground
모든 디스플레이 세팅에 맞는 자연스러운 색상을 자동으로 노출시켜준다는 점에서 앞으로 많이 애용할 거 같습니다!! ㅎㅎ
'iOS' 카테고리의 다른 글
| [SwiftLint] 적용해보자 (feat. cocoapods) (0) | 2020.12.06 |
|---|---|
| [iOS] Custom Color 생성과 관리는 어떤 방식이 효율적일까요? (2) | 2020.11.24 |
| [iOS] Thread란? 그리고 DispatchQueue란? (0) | 2020.11.21 |
| [Swift] 메모리 관리하기 (1) | 2020.11.08 |
| [iOS] 폰트 크기에 따라 망가지는 Auto Layout 잡기 (2) | 2020.10.10 |