2022. 1. 6. 20:36ㆍiOS
오늘은 App Architecture에 대해서 읽어보겠습니다.
목차
- Launching
- Onboarding
- Loading
- Modality
- Navigation
- Accessing User Data
- Settings
Launching
Launch는 시작하다는 것을 의미하므로 Launching은 앱이 시작할 때를 의미할것이라구 예상할 수 있습니다.
Launch경험은 사용자들이 앱에 대해 상당한 영향을 줄 수 있기 때문에, 앱을 오래 사용하든, 어느 기기를 사용하든 상관없이 빠르고 seamless해야 한다구 합니다! 여기서, seamless하다는 것은 아주 부드럽게, 원활하게 이어져야한다는 의미라고 해요. 그니까 앱이 켜질 때 막 splash화면같이 방해를 주는 것을 최소화 시켜야한다네용
아래는 앱의 Launch 부분을 디자인할 때 어떻게 해야하는지에 대한 가이드라인이고, 개발자들은 여기 이문서에서 더 자세히 확인할 수 있다구 하네용! 전 HIG문서를 읽기위함이니 이건 좀 나중에 읽어보도록 할게요.
1. Provide a lauch screen (시작화면을 제공해라)
Launch screen을 앱이 빠르고 반응 할 수 있도록 인상을 주는 동시에 초기 콘텐츠가 로드되도록 하기 위함이라고 합니다! 그니까 만드는데 너무 시간을 너무 쏟지 말라구 하는 것 같아요. 예시로 아래의 왼쪽 사진을 보여줬어요.

2. Lauch in the appropriate orientaition (적당한 방향으로 시작해라)
적당한 방향으로 시작해서 이 앱은 가로방향 혹은 세로방향으로 사용하는 앱인지 유도하라고 합니다!
Avoid asking for setup information up front (처음에 정보를 적으라고 요구하는 것을 피해라)
사용자들에게 좋은 경험을 주기 위해서 기기 설정, 기본값 등은 최대한 동기화 서비스를 통해서 얻으라고 하네요. 꼭 물어봐야할 정보가 필요하다면 사용자들이 앱을 처음 열 때 제공받은 후, 앱 세팅에서 나중에 변경할 수 있도록 하라고 합니다.
3. Avoid showing in-app licensing agreements and disclaimers. (license를 보여주는 것을 피해라)
이건 대체 무슨 소린 지 했는데, 앱을 다운받기 전에 앱스토어에서 최대한 license를 보여주어 사용자가 알게끔 한 후, 다운받을 수 있도록 하라는 것입니다.
4. Restore the previous state when your app restarts. (앱이 재시작할 때 기존 종료한 상태를 저장해놓아라)
앱의 상태를 기억한 후, 사용자가 앱을 재시작할 때 다시 그 상태로 돌아오게 하라는 이야기네요. 떠난 상태로 다시 돌아오게끔!
5. Don’t encourage rebooting. (재시동시키게 하지마라)
6. Avoid asking people to rate your app too quickly or too often. (앱의 평점을 너무 자주, 혹은 너무 빠르게 요청하는 것을 피해라)
평점 요구하는 요청을 적당한 시기에 적당하게 하라는 거네요. 사용자를 귀찮게 하지말라는 것 같아요. 역시 애플...
Onboarding
온보딩은 말그대로 온보딩.. 승선이라는 의미입니다. "어떤 프로젝트에 온보딩하기 위해 한달이라는 시간이 필요해요"라고 할 때의 온보딩과 같다구 보면 될 것 같아요.
1. Provide onboarding that helps people enjoy your app, not just set it up
온보딩은 setup 하기위함이 아니라, 사람들이 앱을 즐길 수 있도록 돕기 위함으로 제작해라
2. Get to the action quickly
행동을 빠르게 get해라...? 이건 좀 더 읽어봐서 이해가 되었는데 튜토리얼 제공이 필요할 때, skip버튼을 만들어서 바로 앱을 시작할 수 있도록 하는게 좋다고 하네요! 또 skip을 했을 때 "너 튜토리얼 안했어, 이거 다시 봐"라고 하면서 다시 그 튜토리얼을 보여주는 것을 피하라고 합니다.
3. Anticipate the need for help
사용자들이 도움이 필요한 부분을 찾아 팁을 주어라. 또 놓친 부분이 있다면 replay할 수 있게끔 해라.
4. Stick to the essentials in tutorials
앱의 가이드를 줄 때 디자인을 직관적으로 구성해라. 앱에 대해 너무 투머치 정보들을 주는 것을 피해라.
5. Make learning fun and discoverable.
애니메이션과 인터렉션을 사용해서 점진적으로 문맥에 맞게 가르쳐라. 정적인 스샷을 보여주는 것을 피해라.
Loading
컨텐츠가 로딩중일 때, 빈화면, 정지된 화면을 보여주면 사용자는 앱을 떠나게 될 수 있습니다. 즉 로딩처리를 통해 그런 것들을 피하라고 가이드해줍니다.
1. Make it clear when loading is occurring
spinner를 보여주거나 progress bar를 보여줘서 사람들이 기다릴 수 있도록 만들어라
2. Show content as soon as possible.
컨텐츠들을 최대한 빠르게 보여주라고 하는데.. 저도 빠르게 보여주고 싶은데 로딩이 안끝났는데요..? 😂😂😂
이 항목은 10초가 로딩시간이라면 그 10초동안 계속 로딩되는 중이라고만 보여주지 말고, 이미 로딩된 컨텐츠, 아니면 다른 컨텐츠들도 볼 수 있도록 하라는 이야기입니다!
3. Educate or entertain people to mask loading time.
아래 링크에 있는 영상같이 만들어 사람들에게 즐거음을 주어라! 이건 마치 splash화면 같네요. Launching에선 피하라구 했는데 여기 로딩은 괜찮을 것 같습니다. 이건 저도 많이 봤는데, 게임을 이용할 때 게임에서 팁 한줄이나 하이라이트 영상 등을 보여주는 로딩 화면이 예시인 것 같아요.
4. Customize loading screens 기본 로딩 view들은 웬만해선 다 ok인데 어떤 경우에 분위기가 안 맞을 수 있으니 커스텀 해서 사용자들이 더 몰입할 수 있도록 해라
Modality
Modality은 현재 양식에서 벗어나 일시적으로 다른 양식을 보여주는 디자인 기술입니다. 예시로 alert, mail쓰기 등이 있습니다.
이는 사람들을 태스크에 집중시키기 위함이고 경고나 중요한 정보를 알려주기 위해서 modality를 씁니다.
iOS에서는 alerts / activity views / share sheets / action sheets 모달 뷰를 제공합니다. present하는 방법에는 총 6가지 방법이 있습니다.
Automatic : 기본 방식
FullScreen : 이전 뷰를 완전히 덮는 방식, 뒤로가기 버튼 필요
Popover : 일정한 환경에서
Page sheet and form sheet : 이전 뷰의 일부만 덮는 방식
Current Context : 특정 이전 뷰를 덮는 방식
Custom : 커스텀 가능 👉 https://developer.apple.com/documentation/uikit/uimodalpresentationstyle
Tip) 풀 스크린이 아니거나, 분리된 뷰(아이패드)인 경우에선 modality중에서 sheet를 사용해라!
1. Use modality when it makes sense. (이치에 맞을 때 modality를 사용해라)
사람들에게는 꼭 필요한 상황에 modal 뷰를 보여주어야 합니다. 현재 양식에서 벗어난 양식으로의 경험을 주기 때문에 꼭 필요한 상황에만 사용합시다.
2. Reserve alerts for delivering essential — and ideally actionable — information
(핵심적인 것, 액션을 할 수 있는 정보를 전달할 때 alert를 사용해라)
alert는 무언가 잘못됐을 때 사용되는 것입니다. 사람들에게 불쾌한 경험을 줄 수 있으니 웬만해서는 사용하는 것을 피하면 좋을 것 같습니다.
3. In general, keep modal tasks simple, short, and narrowly focused (모달창은 간단하고 짧고 집중되게 만들어라)
만일 복잡하다면 이전 작업이 무엇이었는지 잊어버릴 수 있습니다. 그러므로 최대한 간결하게 만들어서 사람들이 앱 안의 또 다른 앱의 느낌이 들지 않도록 해야 합니다. 여러개의 tab 구조로 만들지말고 하나의 계층으로 만들도록 하라구 하네요. 또한 완료 버튼은 모달창 안의 task를 끝내는 것 외에 다른 의도로 사용하는 것을 최대한 피합시다.
4. Consider using a fullscreen modal style for immersive content or a complex task. (몰입협 컨텐츠나 복잡한 작업에는 fullscreen 모달을 사용하는 것을 고려해봐라)
fulllscreen은 몰입 방해를 최소화하므로 사진 비디오 편집, 문서 마크업 등 다단계 작업을 수행하는데 수훨하니 고려해보라고 합니다.
5. Always include a button that dismisses the modal view. (항상 모달창을 나가는 버튼을 포함시켜라)
done이나 cancel 버튼을 항상 포함시키라구 합니다.
6. When necessary, help people avoid data loss by getting confirmation before closing a modal view (필요하다면, 모달창을 닫을 떄 모달창에서 사용자가 입력했던 data 정보들이 모두 날라간다는 것을 알려주어라.)
이건 사용자가 textfield에 입력중이다가 도중 다른 곳으로 가려고 cancel버튼을 눌렀을 때 "작성중입니다. 그래도 나가시겠습니까?"라는 것을 많이 보았는데 그 항목 같습니다. 사용자에게 그 상황을 인지시켜서 선택할 수 있게끔 선택지를 주라고 합니다.
7. Make it easy to identify a modal view’s task. (모달창의 작업들을 쉽게 알아볼 수 있도록 해라)
모달창이 나타나게 되면 이전 화면과는 다른 내용이 펼쳐질 것입니다. 이 때, 제목이나 (추가로 부제목 등) 다른 텍스트를 통해서 사용자들이 앱의 어느 지점에 있는지 바로 알 수 있도록 합니다.
9. Coordinate the modal view’s appearance with your app. (너의 앱과 모달창의 view들을 일치시켜라)
너무 동떨어진 디자인으로 만들지 말라네요. 이건 예로 설명이 되어있는데 만일, 모달창에 네비게이션바가 있다면 앱 내의 네이게이션 바와 같은 것을 사용하라구 합니다. 이건 iOS 앱의 Design principle의 심미적 통일이라는 항목에 부합하는 항목같아요.
10. Choose a modal transition style that makes sense in your app. (모달창이 나타나는 애니메이션을 너의 앱에 맞게 선택해라)
default로는 수직으로 slide해서 모달창이 나오는 애니메이션으로 설정되어 있지만 앱과 상황에 맞게 커스텀하라는 내용이네요.
Navigation
Navigation은 뭔가 부자연스러움이 나타나기전까지 사용자들이 느낄 수 없어야 합니다. 한마디로, 사용자들이 이게 네비게이션이라는 것을 인지하지 않도록 자연스럽게 작동되어야 한다고 해요. 네비게이션은 오직 사용자가 원하는 데이터에 접근할 수 있도록 도움을 주는 것이라고 합니다.
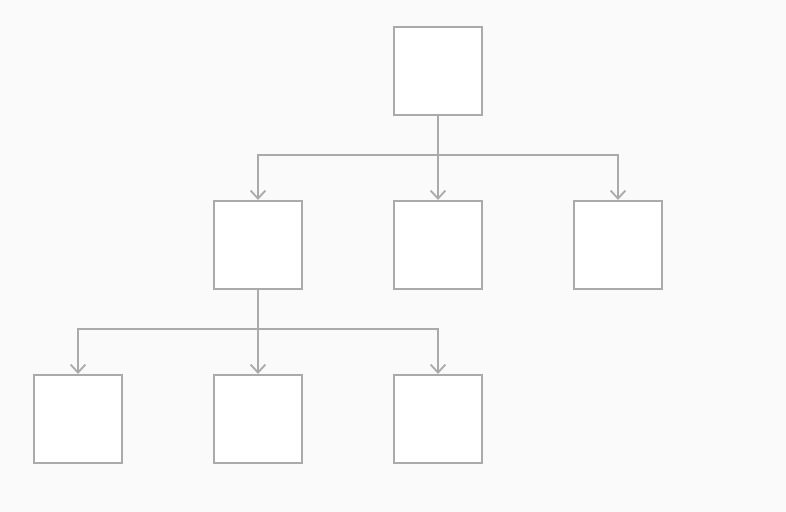
Hierarchical Navigation 계층적 방식

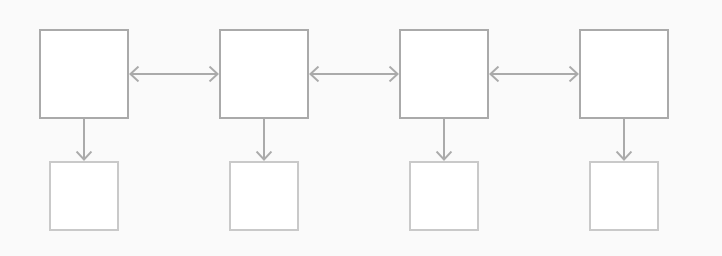
Flat Navigation 평면적 방식

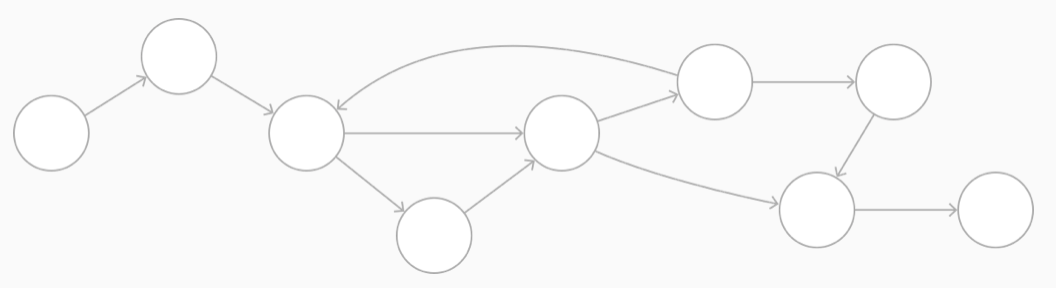
Content-Driven or Experience-Driven Navigation 컨텐츠 주도적 방식

1. Always provide a clear path (확실한 path를 항상 제공해라)
path는 논리적이고 예측가능하고 따라하기 쉬워야 합니다. 각 화면마다 하나의 path를 사용자에게 주는 것이 일반적입니다. 여러 context에서 하나의 screen을 계속 봐야하는 상황이라면 그것은 sheet나 alert, 모달창을 사용하는 것이 좋습니다.
2. Design an information structure that makes it fast and easy to get to content. (정보 구조를 빠르고 컨텐츠를 얻기 쉽게 디자인하여라)
구조를 탭, 스와이프, 화면을 최대한 최소화 시켜서 만들라고 합니다.
3. Use touch gestures to create fluidity. (흐르는 듯한 화면을 만들기 이해 터치 제스처를 사용해라)
가장 최소화된 사용자 동작으로 쉽게 앱을 움직일 수 있도록 하라고 합니다. 예를 들어 이전 화면으로 스와이프만 하면 쉽게 돌아갈 수 있게끔 할 수 있답니다.
4. Use standard navigation components. (기본적인 네비게이션 컴포넌트를 사용해라)
page controls, tab bars, segmented controls, table view 등 기본적으로 제공해주는 컴포넌트들을 사용하라고 합니다. 사용자들은 그것에 이미 익숙하기 때문입니다.
5. Use a navigation bar to traverse a hierarchy of data. (네비게이션 바를 사용해서 데이터 계층을 탐색하도록 해라)
네비게이션 바의 title은 현재 어떤 계층에 있는지 알려줄 수 있고, 이전에 있었던 위치로 돌아갈 수 있게끔 도와줄 수 있다고 합니다.
6. Use a tab bar to present peer categories of content or functionality. (카테고리를 여러가지 보여주어야할 경우 tab bar를 사용해라)
7. On iPad, use a split view instead of a tab bar. (iPad일 경우, tab bar보다는 split view를 사용해라)
8. Use a page control when you have multiple pages of the same type of content (같은 종유의 page가 여러가지 있을 경우엔 page control을 사용해라)
하지만 page가 10개, 20개, 30개 될 경우 page control로 보여주기 어렵기 때문에 무한 스크롤을 사용해야 할 것 같습니다.
Tip) segment control과 toolbar는 navigation 기능을 할 수 없습니다.
라고 하는데 이건 무슨 소린지 이해하지는 못했습니다. 나중에 Bars에서 더 자세히 알아보도록 할게요.
Accessing User Data and Resources
사용자들에게 왜 사용자 개인 정보를 사용하는지 투명하게 하여 앱의 신뢰도를 높이기 위해서 이 항목은 굉장히 중요합니다. 사용자 정보에 접근하기 위해서는 꼭 허락을 구해야 합니다. 사용자 정보에는 아래와 같은 종류가 있습니다.
- location, health, financial, contact 등의 개인정보
- emails, messages, calendar data, audio, video, photo 등의 사용자 생성 컨텐츠
- 블루투스, 와이파이, 로컬 네트워크 등 보호되어야할 정보
- camera, microphone 등과 같은 장치 기능
Important) iOS 14.5이상부터 사용자를 추적하거나 기기의 광고식별자에 접근하려면 AppTrackingTransparency 프레임워크를 사용해야만 합니다.
이건 요새 앱 설치하고 처음 실행시킬 때마다 나오는 alert창의 내용같은데 나중에 더 자세히 알아볼게요.
앱을 제출하거나 업데이트할 때, 사용하는 사용자 개인정보와 관련된 정책, 사항들을 앱스토어에 항상 제공하여 앱스토어가 표시할 수 있도록 해야 합니다. 그래서 사용자들이 다운로드하기 전, 개인 정보 세부 정보를 볼 수 있도록 합니다.
Requesting Access Permission
1. Request permission only when your app clearly needs access to the data or resource 앱이 data나 resource에 확실하게 접근할 때에만 요청해라
2. Request permission at launch only when the data or resource is necessary for your app to function. Launching부분에서는 꼭 필요할 때에만 요청해라
사용자경험을 해칠 수 있으니 앱을 사용하기 위해서 꼭 필요한 data와 resource가 있을 때에만 launching부분에 요청을 넣으라고 합니다.
3. Write copy that clearly describes how your app uses the data or resource you’re requesting. 요청할 때, 너가 수집한 data와 resource들을 어떻게 사용할 것인지 확실하게 묘사해라
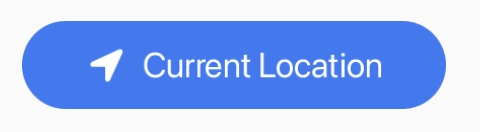
Using the Location Button
iOS 15이후부터, Core Location 프레임워크는 사용자에게 한 번만 위치정보 접근에 허용한다는 요청을 할 수 있는 버튼을 제공합니다. 이 버튼은 앱의 UI에 맞게 다양하게 생길 수는 있지만 한번만 요청한다는 기능만큼은 모두 가지고 있습니다.

위치정보에 대한 접근 권한 상태가 없더라도 이 버튼을 누르면 단 한번만 접근 권한을 줍니다. 마치 Allow Once를 누른 것과 같게 기능합니다. 또한 While Using the App 상태일 때 위치정보에 대한 벅근 권한 상태가 있더라면, 이 버튼을 눌러도 그 상태는 바뀌지 않습니다.
가장 처음에 사용자가 이 버튼을 누른다면 이 버튼이 어떤 기능을 하는지에 이해시키기 위한 설명 alert창이 뜹니다. 이는 맨 처음 단 한번만 뜨고 그 이후에는 뜨지 않습니다.
1. Consider using the location button to give people a lightweight way to share their location for specific app features. 사용자들이 특정 앱 기능에 대해 간단하게 위치를 공유할 수 있도록 위치 버튼을 사용해라.
사람들이 메세지나 게시물에 위치를 첨부할 때, 상점을 찾을 때, 해당 위치에 있는 건물, 식물, 동물을 식별하는데 도움이 필요할 때 등에 특정 기능에 사용될 수 있습니다. 사용자들이 앱에 한 번 허용 권한을 부여한다는 사실을 알고 있으면 alert창을 마주할 필요없이 위치를 공유할 수 있습니다.
2. Consider customizing the location button to harmonize with your UI. UI와 조화가 되도록 위치 버튼을 커스텀해라
- 너의 기능에 맞게 system이 제공한 제목을 선택해라 "Current Location", "Share My Current Location"
- 채워지거나 채워지지 않은 버튼을 선택해라
- 배경색과 텍스트 색을 선택해라
- 버튼의 corner radius를 조절해라
그 외의 것들은 사용자들에게 위치버튼이라는 것을 인지시키고 신뢰감을 주기 위해 바꾸어서는 안된다고 합니다. 또한 텍스트가 버튼에 딱 맞게 구성되는 것을 권장한다고 합니다.
Important) 커스텀된 위치 버튼이 사용자들이 알던 방식과 다르게 동작된다면 이는 앱에 대한 신뢰도를 낮출수도 있다고 합니다.
Using the Microphone in a ShazamKit App
ShazamKit은 ShazamKit 카탈로그, 또는 커스텀된 카탈로그와 오디오 샘플을 일치시켜 오디오 인식을 가능하게 합니다. iOS 15이후부터, 아래와 같은 기능들도 가능하게 되었습니다.
- 현재 재생 중인 음악 장르에 맞는 그래픽으로 앱 경험을 향샹시킵니다.
- 오디오와 동기화된 자막과 수화를 제공하여 청각 장애가 있는 사람들이 미디어 컨텐츠에 접근가능하도록 합니다.
- 온라인 학습 등과 같은 context에서 가상 컨텐츠를 이용하여 인 앱 경험을 동기화시킵니다.
사실 이것만 읽고 이것이 무슨 기능인지 매칭이 되지 않았습니다. 그리고 저는 ShazamKit이라는 것을 써본 적이 없구요 ㅠ 그래서 일단은 그러려니 하고 넘어갔습니다. 나중에 써볼 일이 생기면 아 이게 이거였구나 하면 좋겠네요 ㅜ
1. Stop recording as soon as possible. 최대한 빠르게 record를 종료해라
필요한 sample을 얻을 때까지만 기록하라고 합니다.
2. Let people opt in to storing your app’s recognized songs to their iCloud library. 사용자들이 앱에서 인식한 노래들을 iCloud 라이브러리에 저장하도록 유도해라
이것도 정확히 이해되지 않지만, ShazamKit은 사용자들에게 노래 컨텐츠를 제공해서 이를 사용자들이 저장할 수 있도록 요청을 보내라는 것 같습니다. (정확하지는 않아요ㅎㅎ)
Displaying Custom Messaging Before the Alert
사용자들은 alert를 통해서 왜 이 기능이 필요한지에 대해서 인지할 수 있지만, 더 추가적인 정보들을 제공해야 한다면 커스텀 메세지를 사용합니다.
1. Make it clear that opening the system alert is the only action people can take in your custom-messaging screen. 커스텀 메세지 화면에서 사용자들이 취할 수 있는 행동은 오직 하나로 확실하게 만들어라
사용자들은 이미 커스텀 메세지 화면때문에 방해를 받았습니다. 그래서 빠르게 이를 없애고 싶어할 것이기 때문에 기본 alert창을 띄우거나 dismiss할 수 있는 버튼을 clear하게 만들라고 합니다. 아래 스샷처럼요!

Clarifying Tracking Requests
1. Never precede the system-provided alert with custom messaging that could confuse or mislead people 사용자들을 홀란스럽게 하거나 오도할 수 있는 커스텀 메세지로 시스템 경고창을 띄우지 마라
이건 앱을 추적할 수 있게끔 유도하게 하지말라는 내용입니다. 앱 추적은 민감한 문제이므로 사용자들이 앱 추적의 허용에 대한 장점을 확실하게끔 알게 한 후, 선택은 사용자들에게 맡기라는 내용입니다.

Settings
아이폰 기본앱으로 설정앱이 있긴 하지만 사람들은 잘 사용하지 않습니다. 그래서 앱 내에서 설정을 바로 할 수 있도록 합니다. 사용자들이 원하는 바를 잘 캐치해서 앱을 디자인한다면, setting의 필요성은 감소할 것입니다.
1. Infer what you can from the system 시스템에서 알 수 있는 것들은 추론해라
사용자, 기기, 환경에 대한 정보가 필요하다면 system에게 물어봅니다. 예를 들어서, 우편번호같은 것은 사용자에게 묻기 전에 시스템에 먼저 물어볼 수 있습니다.
2. Thoughtfully prioritize configuration options within your app. 설정 option에 대한 우선순위를 잘 정해라
설정에는 여러 항목들이 있으니 카테고리화를 잘하라는 이야기입니다.
3. Expose infrequently changed configuration options in Settings. 잘 안 쓰이는 옵션같은 경우 Settings앱에 넣어라
Settings앱에 들어가서 설정하는 것은 안 좋은 경험을 줄 수 있으니 자주 바꾸지 않은 옵션들만 Settings앱에 넣고 그 외의 자주 바꾸는 설정들은 앱 안에 넣으라고 합니다.
4. Provide shortcuts to Settings when appropriate. 적절하게 Settings로 갈 수 있는 지름길을 제공해라.
앱에서 텍스트로 어디가서 바꿀 수 있는지 shortcut을 제공해주면 좋다는 내용이네요.
앱 아키텍처를 한번 훑고 나니까 제가 지금까지 iOS앱을 개발하면서 한 생각들을 많이 반성하게 되네요.
가장 기억에 많이 남는 것은 modal인데 alert창을 쓰는 것은 되도록 피하고, modal은 사용자 경험을 해칠 수 있으니 최대한 간단하고 어떤 내용인 지 확실하게끔 하는 것이 중요하겠어요.
또 제가 가장 많이 했던 짓인... 앱 Launching 부분에 이것저것 접근 허용 요청 보내기 이것만큼은 피해보도록 노력해야겠습니다.
처음부터 모든 것을 맞출 수는 없겠지만 이렇게 적어 놓고 틈틈이 보면서 기억을 되살려야겠습니당
'iOS' 카테고리의 다른 글
| String Index (0) | 2022.01.15 |
|---|---|
| Swift로 입력 받기 (출력은 print, 근데 입력은..?) (0) | 2022.01.07 |
| [HIG] iOS Design Themes (0) | 2022.01.03 |
| [WWDC 19] 디퍼블 데이터 소스 (0) | 2021.12.30 |
| [iOS] Calendar 직접 만들어보기 (2) - 무한 수평 스크롤, 주간 월간 캘린더 전환 (2) | 2021.07.08 |