2020. 10. 16. 16:35ㆍiOS
이전부터 궁금했지만 계속 미뤄두고 있었던 Google에서 제공해주는 Firebase 라이브러리를 오늘 사용해보려고 합니다! Firebase에서 제공해주는 서비스는 정말 많은데 오늘 사용해 볼 서비스는 Authentication입니다.
대부분의 앱은 로그인과 회원가입 기능, 즉 사용자의 신원 정보를 필요로 해요. 그래서 거의 필수적으로 구현해야 하는 기능입니다. Google에서는 이를 편하게 해주는 라이브러리를 제작했는데 이는. 앱에서 사용자 인증 시 필요한 백엔드 서비스와 사용하기 쉬운 SDK, UI 라이브러리를 제공해줍니다. Google. Facebook 등 여러 유명한 ID 공급업체들과 전화번호 등을 통한 인증이 지원됩니다 ㅎㅎ
더 자세한 설명은 Firbase 인증 에서 확인할 수 있습니다!
Firbase 가입하고 프로젝트 만들기
먼저, 서비스를 사용하기 전에 가입을 해야 합니다!
가입 한 후 좌측 상단의 "콘솔로 이동" 버튼을 눌러주세요.

그럼 상단의 화면이 나올거예요!!
여기서 저희는 프로젝트를 만들어 줍니다. 프로젝트 만들기를 클릭한 후 프로젝트 이름을 적어주고 계속을 눌러줍니다.

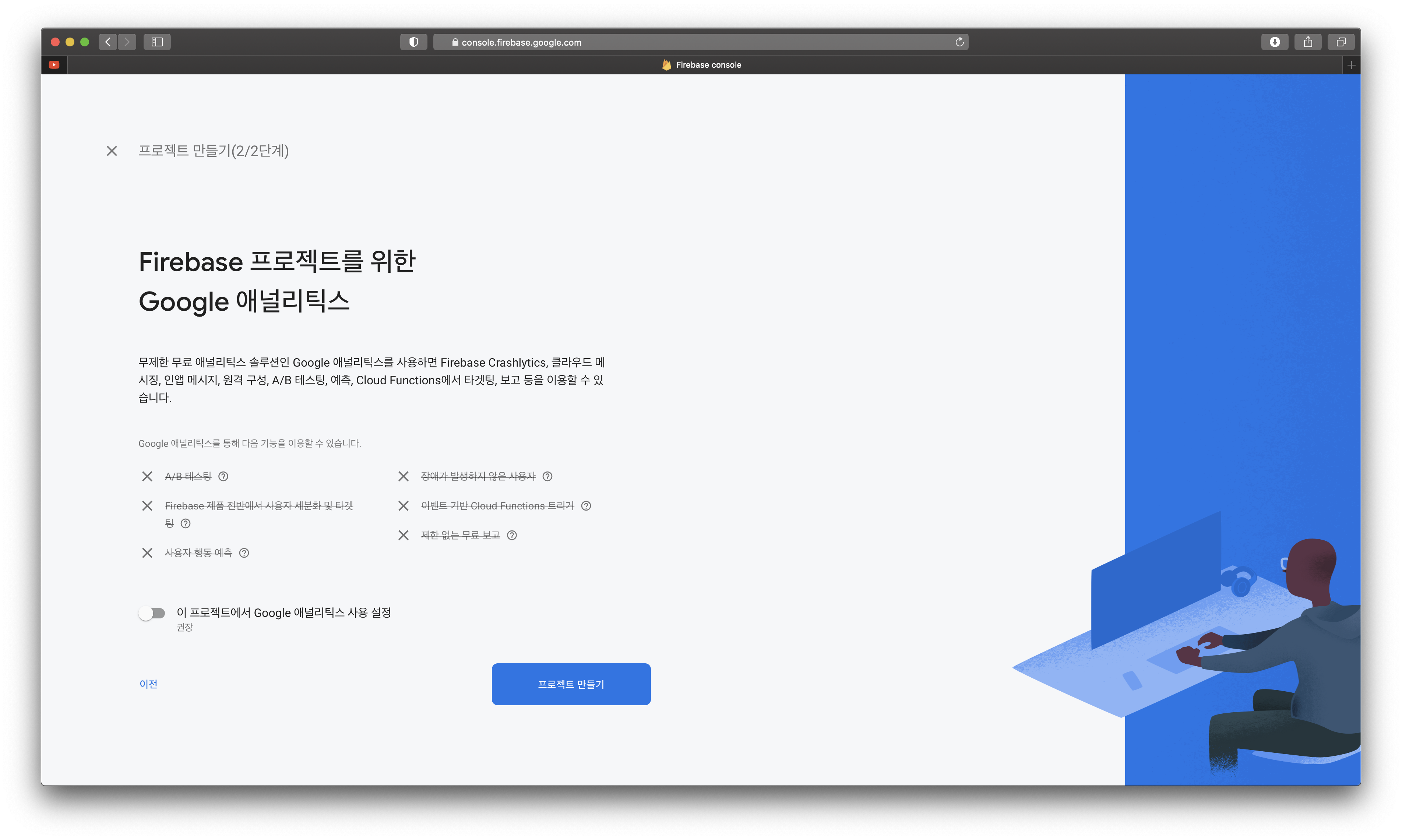
다음은 Firebase에서 무료로 제공해주는 서비스들을 사용할 것인지 말것인지에 대해 체크하는 화면이 나와요. A/B 테스팅, 사용자 행동 예측.. 등등 여러가지 서비스들이 있는데 저희는 전부 체크 해제를 해도 됩니다!!! 저 서비스들이 아닌 기본으로 제공해주는 서비스들을 사용할 거예요.
체크 해제를 해주고 프로젝트 만들기 버튼을 눌러주고 조금만 기다리시면 프로젝트 생성이 완료됩니다.

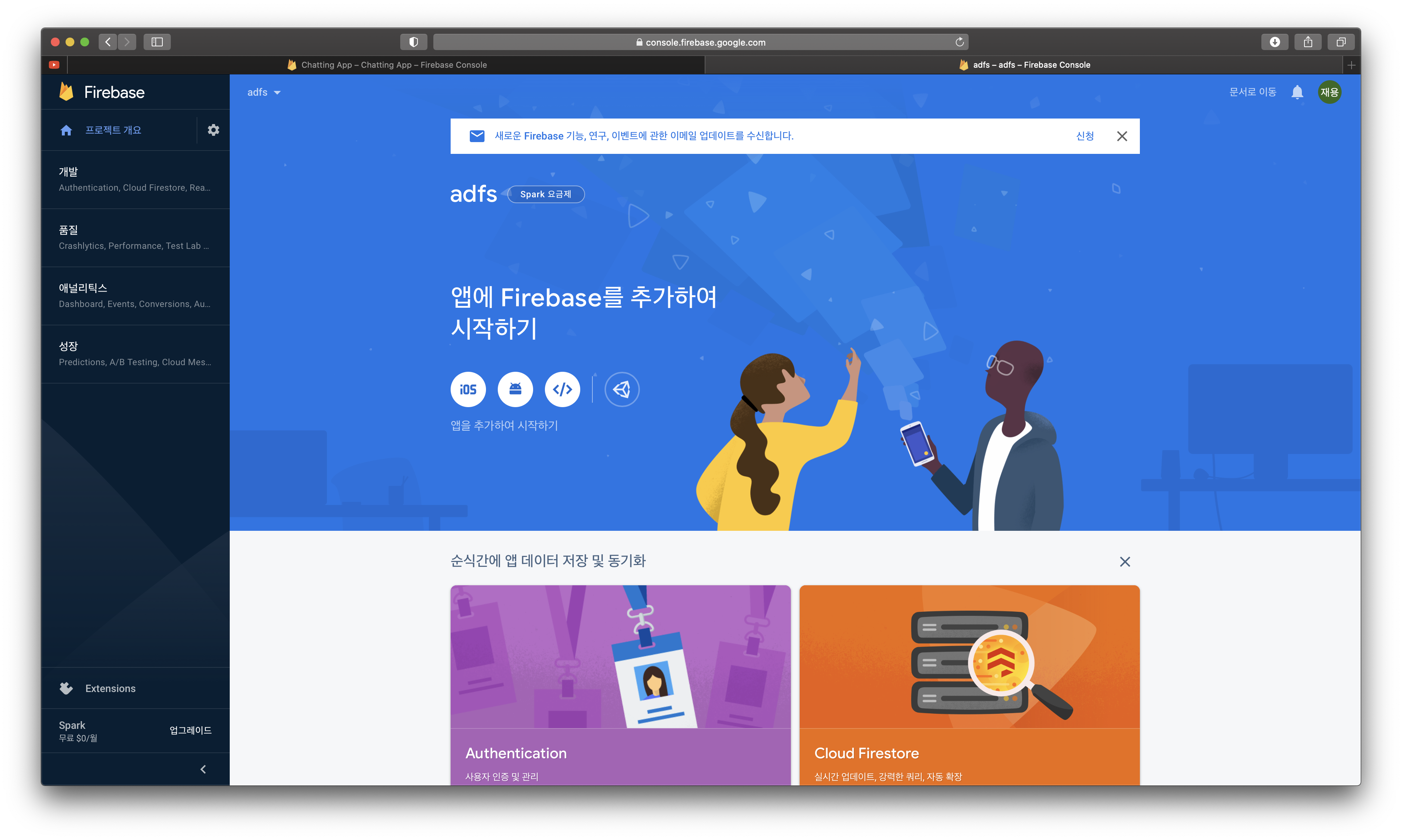
Firebase 프로젝트에 iOS 앱 추가하기
서비스를 사용하려면 먼저 앱을 추가해야 해요. 이건 상단에 보이는 동그란 iOS 버튼을 누르면 구글에서 정말 친절하게 방법을 하나하나 설명해줍니다!! 그 방법대로 따라하면 되니까 이 설명은 생략할게요. 여기서 주의사항이 세가지가 있습니다!
- iOS 번들 ID는 iOS프로젝트의 번들아이디와 일치하여햐 합니다. 이게 다를경우 Firebase와 연결이 안돼요.
- GoogleService-Info.plist 다운로드를 할경우 GoogleService-Info.plist 라는 파일이 다운이 됩니다. 이 것을 프로젝트에 추가하는데 이름이 다를 경우 앱은 이 파일을 읽지 못합니다.
- Cocoapod을 이용하여 Firebase를 다운받을 경우 iOS 13부터 버전이 올라가 iOS 9로 Firebase pods들을 지원해주어야 해요! 버전이 다를 경우 프로젝트 실행 시, 경고문이 많이 떠서 뭘 잘못했지... 하고 엄청 인터넷에 경고문을 찾아보게 됩니다.. ㅎㅎ 그럴경우 여기를 참고해보면 좋아요! 저도 찾아보다 도움을 요청해서 지인분이 알려주셨습니다^^..
iOS 앱 UI 구성하기
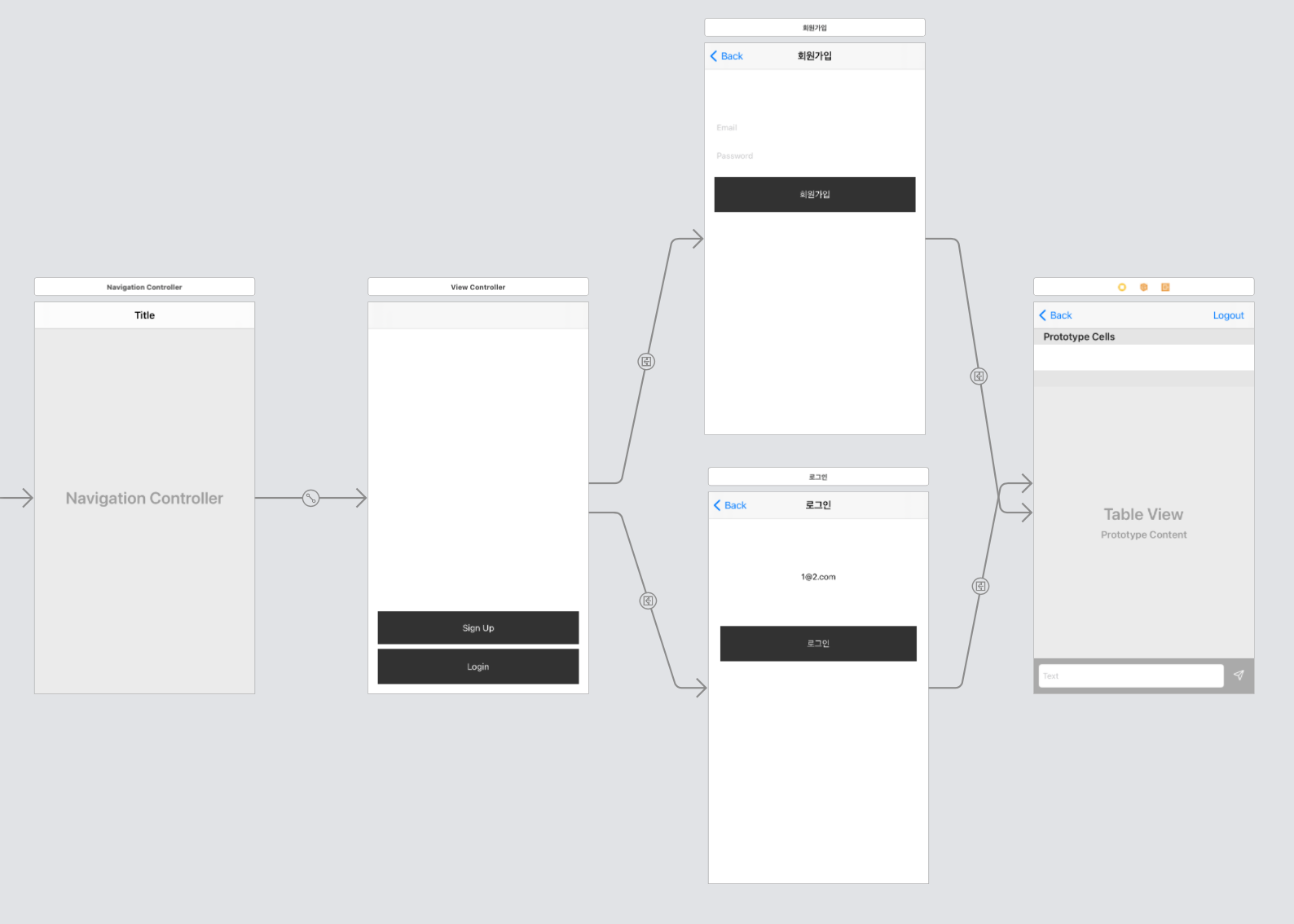
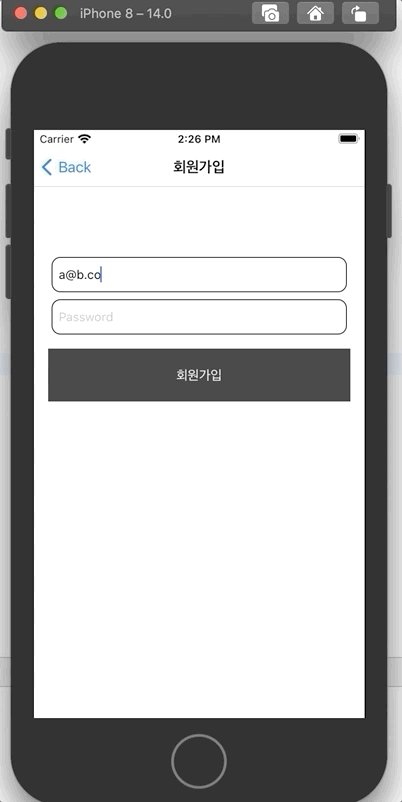
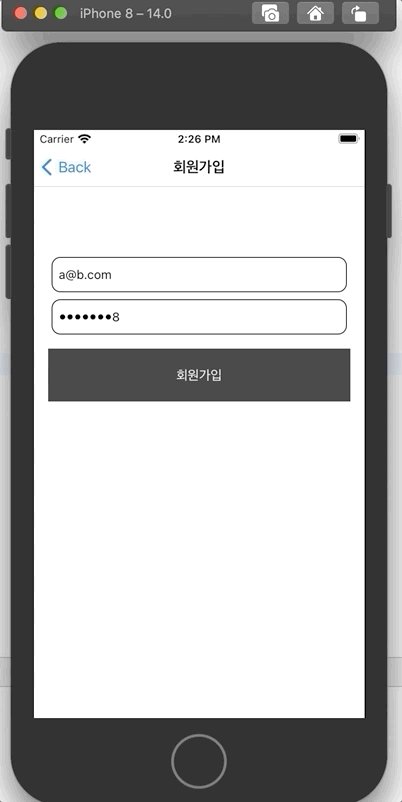
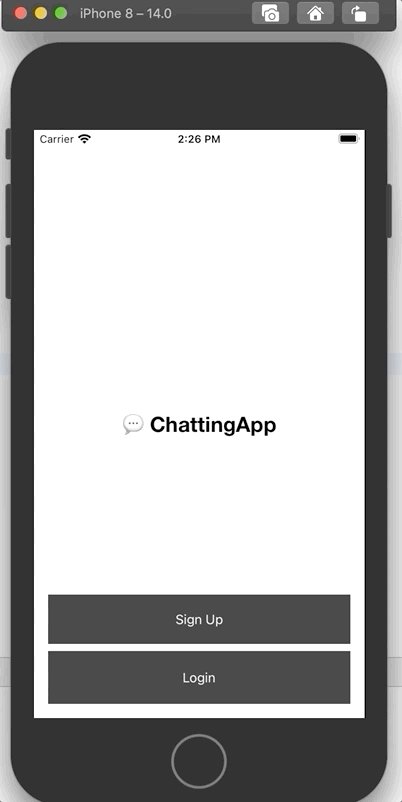
저는 채팅앱에 필요한 화면을 최소한으로 구성해보았습니다! 메인페이지, 로그인, 회원가입, 채팅 페이지 이렇게요!
그래서 전 ViewController(메인), LoginViewController, SignUpController, ChatViewController를 생성해주었고, 화면들은 아래와 같이 구성하였어요. 또한 전부 네비게이션으로 연결해주었고 Seque에 identifier를 주어 로그인과 회원가입이 되면 seque를 실행시켜 화면이 넘어가게 해주었습니다 ㅎㅎ
제가 만든대로 따라하셔도 좋지만 방법은 정말 다양하고 제가 디자인 감각이 그리 좋지 못한 관계로, 원하시는대로 구성하면 될 거 같아요! 코드는 깃헙에 올려두겠습니다.

Authentication 서비스 이용하기
회원가입과 로그인 VC에서 작업해주시면 됩니다.
SignupViewController.swift
// 회원가입
@IBAction func signup(_ sender: UIButton) {
guard let email = emailTextField.text else { return }
guard let password = passwordTextField.text else { return }
Auth.auth().createUser(withEmail: email, password: password) { authResult, error in
if let e = error {
print(e)
} else {
self.performSegue(withIdentifier: "SignUp", sender: self)
}
}
}
LoginViewController.swift
// 로그인
@IBAction func login(_ sender: UIButton) {
guard let email = emailTextField.text else { return }
guard let password = passwordTextField.text else { return }
Auth.auth().signIn(withEmail: email, password: password) { authResult, error in
if let e = error {
print(e.localizedDescription)
} else {
self.performSegue(withIdentifier: "Login", sender: self)
}
}
}
로그아웃 구현은 로그인이 되어있는 상태에서 버튼을 원하는 위치에 만들어 연결해서 구현해주시면 됩니다.
ChatViewController.swift
@IBAction func logout(_ sender: UIBarButtonItem) {
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
self.navigationController?.popToRootViewController(animated: true)
} catch let signOutError as NSError {
print ("Error signing out: %@", signOutError)
}
}
결과

다음 글에 채팅페이지를 구현해보겠습니다!
'iOS' 카테고리의 다른 글
| [Swift] 메모리 관리하기 (1) | 2020.11.08 |
|---|---|
| [iOS] Firebase를 이용해 채팅앱 만들기 프로젝트 (2) - Cloud FireStore 서비스 (1) | 2020.10.16 |
| [iOS] 폰트 크기에 따라 망가지는 Auto Layout 잡기 (2) | 2020.10.10 |
| [Swift] Self와 self의 차이 (6) | 2020.10.03 |
| iOS 정리 및 공부 시작합니다 (2) | 2020.10.02 |